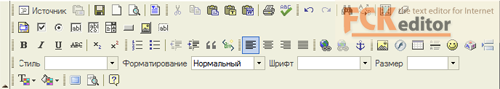
FCKeditor – Текстовый редактор on-line, с возможностью делать таблицы и добавлять картинки. Установка, настройка, функционал.

Недавно, при разработке скрипта, передо мной встала задача сделать редактор статей, с возможностью вставки таблиц и рисунков, для человека, не разбирающегося в html. В общем редактор должен быть визуальным, по типу MS Word. Мне посоветовали поставить скрипт FCKeditor.
Скачать его можете на официальном сайте: http://www.fckeditor.net/download
Скачал. В архиве куча файлов скрипта. Никакого намека на “Readme” нет.

Покопался на их сайте и нашел мануал по установке данного скрипта:
Перевожу на русский:
Установка FCKeditor.
Установка FCKeditor очень проста.
В точности следуйте инструкциям:
1) Скачайте последнюю версию редактора: http://www.fckeditor.net/download
2) Распакуйте скачанный архив в директорию “fckeditor” в корень вашего сайта.
Замечание: Вы можете поместить файлы в скрипта в любую директорию на сайте. “fckeditor” по умолчанию.
Проверьте правильно ли установился скрипт.
В комплекте присутствует пример использования скрипта на всех языках программирования, поддерживаемых редактором. Просмотрите директорию “_sample”.
Проверьте правильно ли установился скрипт, пройдя по следующей ссылке:
http://<Ваш сайт>/<Папка с залитым FCKeditor>/_samples/default.html
Приступаем к установке FCKeditor-а.
1) Заливаем папку, распакованную из архива, в корень сайта.
2) Открываем страницу http://<Ваш сайт>/<Папка с залитым FCKeditor>/_samples/default.html
3) Тестируем редактор ( ВНИМАНИЕ!!! JAVA SCRIPT в браузере должен быть включен )
4) Потестировали. Все работает! Дальше будем разбираться как интегрировать этот редактор в наш проект.
Интегрируем редактор в наш проект на php.
Оригинальный Мануал на английском языке можете прочитать здесь: http://docs.fckeditor.net/FCKeditor_2.x/Developers_Guide/Integration/PHP
Итак, простым языком описываю все шаги:
1) Подключаем файл скрипта в нашем проекте.
<?php include_once("<Папка с залитым FCKeditor>/fckeditor.php") ; ?>
2) Вставляем нижеуказанный код в тело документа.
<form action="<скрипт обработчик>" method="post"> <?php $oFCKeditor = new FCKeditor('FCKeditor1') ; $oFCKeditor->BasePath = '/fckeditor/' ; $oFCKeditor->Value = '<p>Текст, который будет в поле редактора по умолчанию.</p>' ; $oFCKeditor->Create() ; ?> <br> <input type="submit" value="Submit"> </form>
3) Можете изменить значение свойств по умолчанию объекта oFCKeditor в файле fckconfig.js, чтобы каждый раз их не указывать при создании объекта.
Как включить возможность добавлять картинки в FCKeditor.
1) Открываем файл:
<Папка с залитым FCKeditor>/editor/filemanager/connectors/php/config.php
2) Ищем строчку:
$Config['Enabled'] = false ;
и заменяем ее на:
$Config['Enabled'] = true ;
3) Ищем сточку:
$Config['UserFilesPath'] = '/userfiles/' ;
оставляем как есть
или заменяем ее на:
$Config['UserFilesPath'] = '/путь к папке, куда будут заливаться картинки/' ;
4) Если вы оставили значение ‘/userfiles/’, создаем в корне сайта папку userfiles и обязательно даем ей права 777.
Если вы изменили значение, то убедитесь, что путь к папке, который вы указали, существует, и chmod стоит 777
5) Если вы все сделали правильно – загрузка картинок с Вашего компьютера на сайт должна работать.